網站建設的一些重要原則總結
優秀的九江網站設計服務商--九江大幸網絡傳媒服務中心,推薦此文給大家,希望能給九江想做網站建設的老板們一些啟示:
網站建設中總會遵循一些基本的設計原則,不論你是經驗豐富的行業大牛或是剛進入網頁設計領域的新手,鞏固容易忽略的設計原則將會極大地改善你設計工作的質量。
留白
到底什么是留白?留白是元素之間沒有標記的、負的或空白的空間。它有效地將內容框架化。宏觀的留白是您設計中最主要的部分,它會產生更加明顯的效果。另一方面,微觀的留白則是一種微小的細節,就像印刷元素間的所有空間一樣。
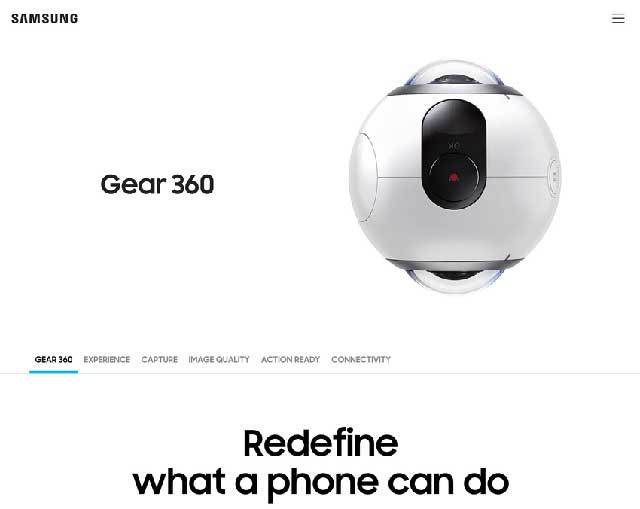
下圖中,留白的完美運用創造出了一種關于新產品的強烈而優雅的強調。這里有一些原則成功地運用到設計工作中,但是留白發揮了最大的作用,使這個設計工作變得很好。

(Samsung Gear360產品網站)
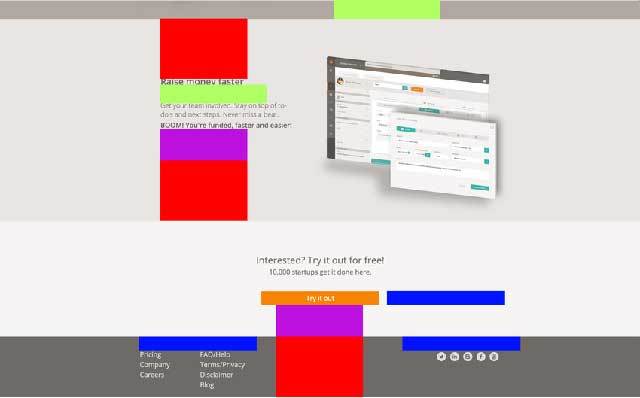
看一下下面的例子。當我們研究用于在Foundersuite網站中建立空白區域的大小時,我們會看到使用的度量值相互作用。這些常見的測量方法創造了活躍的白色空間,有意地引導注意力。

(Foundersuite網站留白空間標注)
網站建設中有效的留白是一個模糊的描述,但是當留白顯示與它周圍的元素的關系時,我們必須使用它。有效留白有助于強調內容的組成或結構,因此對層次結構的影響是積極的。少量的留白并不是那么具有區分性,但同樣重要,因為它可以創造出少量的呼吸空間。然而,過多的不活躍的空白空間,缺乏與周圍環境的關系,會讓你的工作看起來不顧他人感受的,甚至是混亂的。
下圖是優秀的留白案例在ionic.io上的應用。案例中有一種大小的關系,同時宏觀和微觀的留白空間在一起處理得也很好。

(ionic.io網站)
每天當你閱讀文章時,你會看到留白的有效應用,而不去考慮它。單詞、句子和段落之間的空間都是留白,留白有助于我們直觀地理解所寫的文字的含義。留白引導我們的眼睛通過內容,并給我們提示,讓我們有效地在文本中移動。無論是宏觀還是微觀的空間都給了眼睛一個休息的機會,并支持整體的平衡。
請記住,我們的目標是在空間上實現差異化。這樣我們就可以通過減少其他元素來創造區別。如果你最喜歡的網頁設計界面很簡潔好看,那么留白有意識的應用很可能是它的主要組成部分。沒有什么比適當的應用留白更能充分表現出畫面的優雅和復雜了。
平衡
平衡就是保持畫面的視覺重量,光學平衡。我們本能地喜歡看那些在垂直軸上平衡的東西,這是雙筒視覺的一部分。在垂直軸上的平衡是遵循非常正式和有序的安全模式。如果你能巧妙地打破這種平衡,創造一點緊張或驚喜,也許是為了突出構圖的某些方面,你的設計可能會顯得更有活力,更有趣。
The Blockhead adapter的網站是個很好的例子,說明他們如何巧妙地應用平衡設計。下圖中,右邊的圖像和相應的文本達到了一個很好的光學平衡。在此,平衡、層次、留白和強調都有很好的應用。

(The Blockhead adapter網站)
網站建設對稱的平衡并不難達到,而且是一種安全的制作視覺吸引力的方法。不對稱的方法不太嚴謹或穩定,但希望有更多的工藝可以成功地完成。為了不對稱的平衡,我們需要把不同的非鏡像部分保持在一個被感知到的平衡中。
當你運用視覺平衡的時候,所有的設計工具都是你可以使用的:大小,顏色,位置,形狀,重復,紋理,它們都能單獨影響感知到的重量并且相互間影響。
下圖中,Dropbox的登陸頁面在所有地方都很好地利用了視覺平衡。你可以看到圖片和文字達到了一個完美的不對稱平衡,特別是在它們周圍的其他部分。不要讓我開始講他們是如何使用跨越屏幕的錦鯉魚來暗示反應能力和多設備操作能力的。多么杰出的構思啊!

(Dropbox網站登陸頁面)
推荐
-

-

QQ空间
-

新浪微博
-

人人网
-

豆瓣




